Seit der Einführung des Block-Editors (früher Gutenberg-Editor genannt) hat sich im Bereich der Blöcke sehr viel getan. So auch bei WooCommerce. Mittlerweile gibt es eine Handvoll Blöcke für das beliebte Onlineshop-Plugin. Auf dem WordCamp Deutschland 2023 habe ich einen Vortrag über dieses Thema gehalten und dafür den aktuellen Stand der WooCommerce-Blöcke zusammengetragen.
Anbei findet ihr die Folien inklusive meiner Kommentare dazu. Wer es lieber als Video sehen möchte, findet die Aufzeichnung bei WordPress TV.
Vorraussetzungen
Was benötigt ihr, um WooCommerce-Blöcke zu verwenden? Nicht viel. WordPress sollte mindestens auf Version 6.3 aktualisiert sein, WooCommerce mindestens auf 7.9 und ja auch das gehört dazu, es sollte der Block-Editor genutzt werden. Ohne Block-Editor gibt es keine Blöcke.
Produkt-Grids

Produkt-Grids waren quasi die ersten Blöcke von WooCommerce. Sie sind bereits etabliert und aus den ersten Schwierigkeiten herausgewachsen. Ihr könnt sie in verschiedenen Ausführungen nutzen z.B. für einen Sale-Bereich, zur Hervorhebung bestimmter Kategorien oder für die ganz gezielte Bewerbung einzelner Produkte. Produkt-Grids sind dafür gedacht, Shoppingwelten zu erstellen.
Oft kommen sie auf der Startseite oder themenspezifischen Landingpages zum Einsatz. Aber ich sehe häufig noch sehr wenig kreative Verwendung. Im Onlineshop erwartet das Publikum Produkte.
Was ich an den Produkt-Grids schmerzlich vermisse, sind Einstellungen für unterschiedliche Endgeräte. Ein mobiles Raster hat in der Regel 1-2 Spalten, auf dem Desktop wäre das zu präsent. Da sind 4-5 Spalten und mehr Produkte besser geeignet. Für die Zukunft wünsche ich mir die Möglichkeit, Spalten und Anzahl der Produkte je Breakpoint einzustellen.
Warenkorb & Kasse

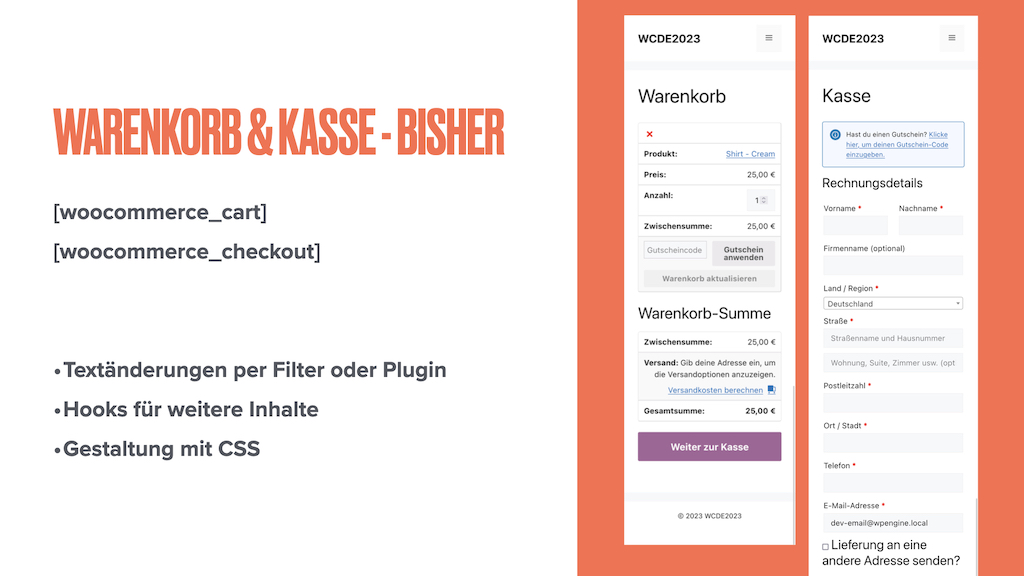
Warenkorb und Kasse wurden bisher mittels Shortcode eingefügt. Nichts war direkt anpassbar. Kleine Textänderungen musste man umständlich per Filter durchführen.
Und jetzt gibt es für beide Seiten je einen Block. Ihr könnt ganz einfach den Shortcode durch den entsprechenden Block ersetzen und dann für eure Bedürfnisse anpassen. Diese Umstellung ist minimal aufwändig.


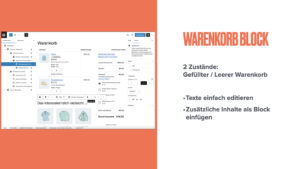
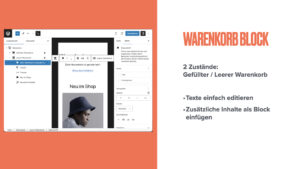
Beginnen wir mit dem Warenkorb. Ihn gibt es in zwei Zuständen: leer und gefüllt.
Ist er leer, startet er mit dem Satz: Dein Warenkorb ist gerade leer! – Passt dieser Satz zu eurer Zielgruppe? Nein? Dann ändert ihn einfach direkt im Text. Ihr könnt natürlich darunter Produkt-Grids einfügen oder Kontaktmöglichkeiten – was auch immer. Ihr seid komplett frei.
Auch der gefüllt Warenkorb lässt sich aufklappen und individuell bearbeiten. Ihr könnt Teile verschieben, Texte anpassen, Erklärungen hinzufügen.

Der Kassenblock ist ebenfalls ganz neu. Die Kassenseite fand ich bisher im Standard sehr unübersichtlich. Vor allem im Gegensatz zur Onlineshop Konkurrenz wie z.B. Shopify. Die Kasse darf für die Kundschaft keinerlei Fragen aufwerfen und muss ohne Nachdenken zu bedienen sein. Da wurde im Block direkt einiges getan. Ihr könnt die einzelnen Bereiche sortieren, nummerieren, Erklärungen hinzufügen und vieles mehr.
Die beiden Blöcke – Warenkorb und Kasse – sind sehr neu und ich gehe davon aus, dass wir hier in nächster Zeit immer mehr Möglichkeiten integriert haben werden.
Templates in Block Themes

Nächster Schritt in Richtung Zukunft – Templates in Block-Themes (Full Site Editing bzw. FSE). Für alle, die damit nicht vertraut sind. Es gibt eine neue Art von Themes – die Block-Themes. Sie haben keinen Customizer mehr, sondern arbeiten komplett im Block-Editor mit Templates und globalen Einstellungen. Also auch für Header, Footer und Seiten, an die man sonst gar nicht einfach heran kommt.
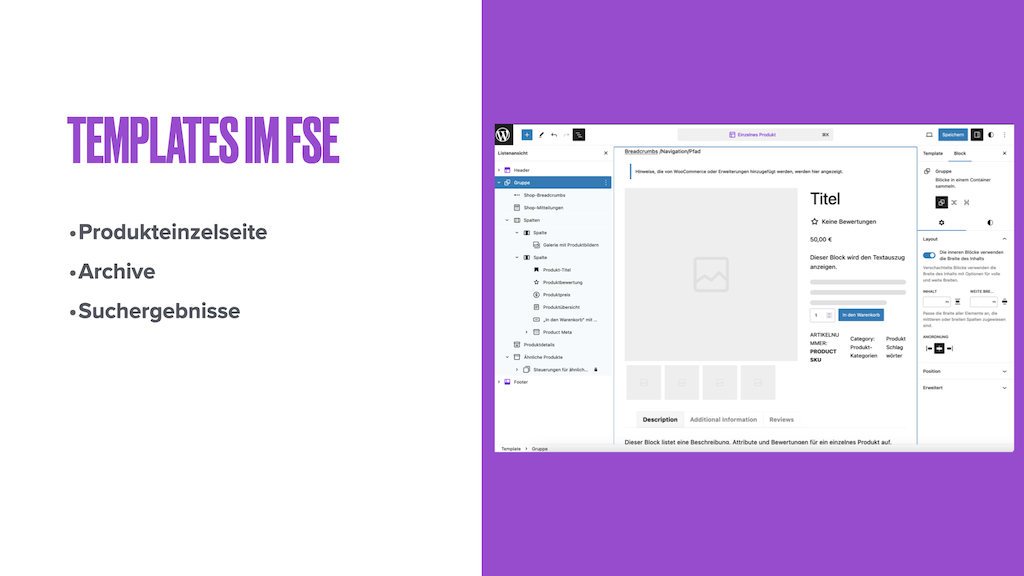
Mal von der Shopseite als spezielles Archiv abgesehen, Produkteinzelseiten, Suchergebnisse und alle anderen Archive wie z.B. Kategorien gibt es nicht im Backend als Seiten. Für diese Fälle waren die PHP-Templates im Woocommerce-Plugin zuständig. Wolltet ihr etwas ändern, dann war es notwendig das Template ins Child Theme zu kopieren und anzupassen. Viel Arbeit.
Nutzt ihr also ein Block Theme, dann könnt ihr jetzt im Block-Editor die entsprechenden Templates öffnen und anpassen. Sie bestehen nämlich genau so aus Blöcken. Ihr könnt sie verschieben, in Spalten sortieren, Blöcke hinzufügen bzw entfernen. Gerade für Leute, die mit den PHP-Templates bisher nicht so vertraut waren, ist das jetzt wesentlich leichter.
Next Level

Neben der schon erwähnten fehlenden Möglichkeit Designs für verschiedene Breakpoints festzulegen, fehlen mir im Moment noch zwei wichtige Bereiche eines Onlineshops. Das sind allerdings genau die Bereiche, die auch bisher eher nicht im Fokus standen.
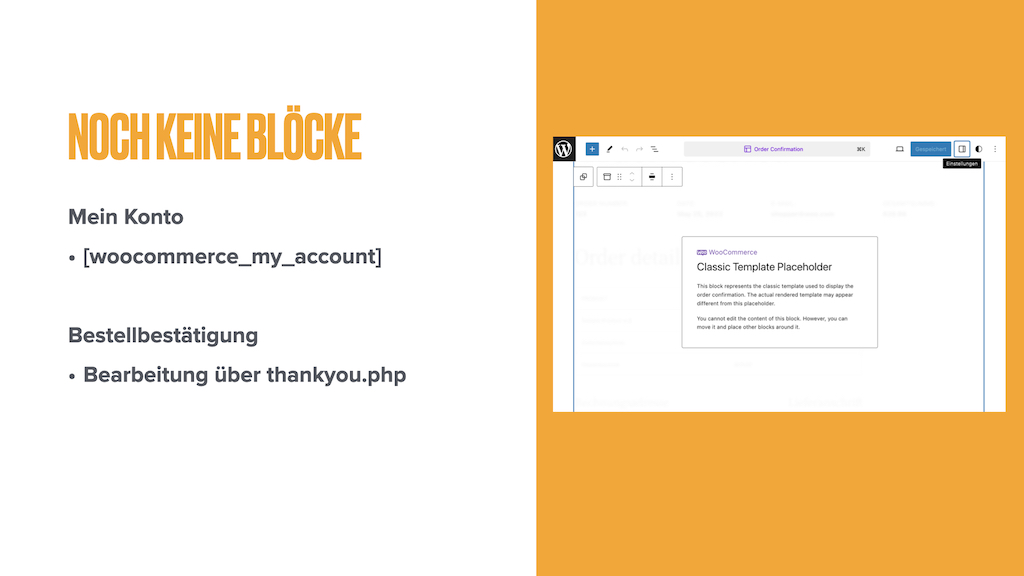
Es fehlt zum Einen noch der Block für die Konto-Seite. Er wird sicher in den nächsten Monaten noch kommen.
Und was mir sehr schmerzlich fehlt, ist ein Template für die Bestellbestätigung. Das war schon immer eine nicht besonders zugängliche Seite. Und wie ihr auf der Folie seht, auch jetzt kommt noch der Hinweis, dass es dazu keine Zugangsmöglichkeit gibt. Außer halt direkt in der PHP-Datei. Dabei kann man gerade direkt nach dem Kauf Menschen noch so gut positiv aufladen und Vorfreude generieren, wenn diese Seite entsprechend gestaltet ist.
Fazit
Auch wenn es für die meisten von uns eine steinige Umstellung vom Classic- auf den Block-Editor war, ich bin mittlerweile sehr froh darüber. Die Arbeit mit Blöcken ist sehr flexibel und hat weniger Einstiegshürden für Neulinge. Dass WooCommerce nun auch die schwer zugänglichen Seiten verblockt hat, gefällt mir gut. Auch wenn noch viel zu tun ist.