Vor kurzem gab es in unserem WordPress-Meetup in Düsseldorf eine interessante Diskussion über Headless WordPress, also die Trennung von Nutzung und Anzeige einer Website. Dabei wird das WordPress-Backend wie gewohnt verwendet, aber die Anzeige der Seite für das Publikum erfolgt über ein anderes System. Gerade für größere Projekte mit mehreren Kanälen eine sehr spannende Entwicklung.
Nebenher wurde aber noch etwas anderes angesprochen. Die Anzeige der Website als statische Seiten. Bisher dachte ich, das ist super umständlich und ich habe dafür gerade gar keine Zeit. Wenn eben nicht dieses kleine Plugin zur Vereinfachung des Prozesses vorgestellt worden wäre.
Ja richtig, auch dafür gibt es ein Plugin. Ich habe es ausprobiert und meinen Weg zur statischen WordPress-Website beschrieben.
Vorgehen
Zuerst müsst ihr für euch klären, wo soll die „Arbeitsversion“ (die WordPress-Seite) liegen und unter welcher Domain sollen die statischen Seiten angezeigt werden.
Möglich wäre zum Beispiel eine WordPress-Website in einer lokalen Entwicklungsumgebung oder unter einer Sub Domain mit vorgeschaltetem Passwort. Wichtig ist, dass es ein anderer Ort ist als für die statischen Seiten.
Die statischen Seiten liegen später in einem separaten Ordner beim Hosting. Die Domain wird im Hosting auf diesen Ordner geleitet.
Installation von „Simply Static“
Das Plugin „Simply Static“ findet ihr im WordPress Plugin Repository. Installiert es in der WordPress-Website und aktiviert es anschließend.
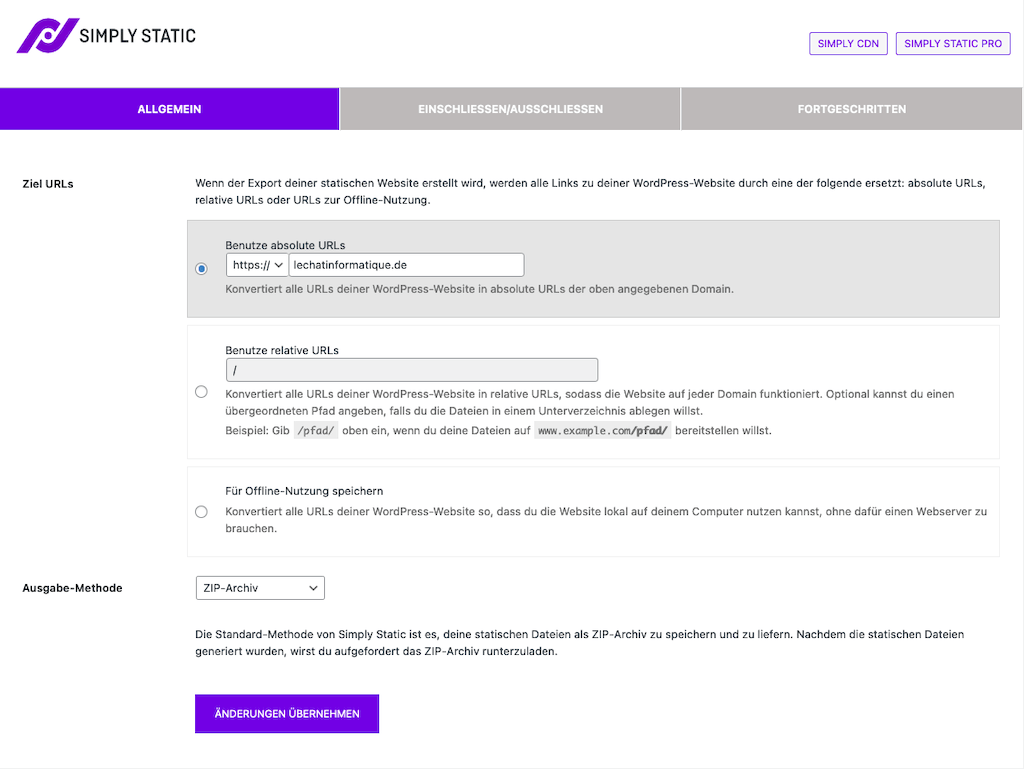
In den allgemeinen Einstellungen könnt ihr wählen, wie die Pfade später heißen sollen. Ich entscheide mich für das simple Modell.

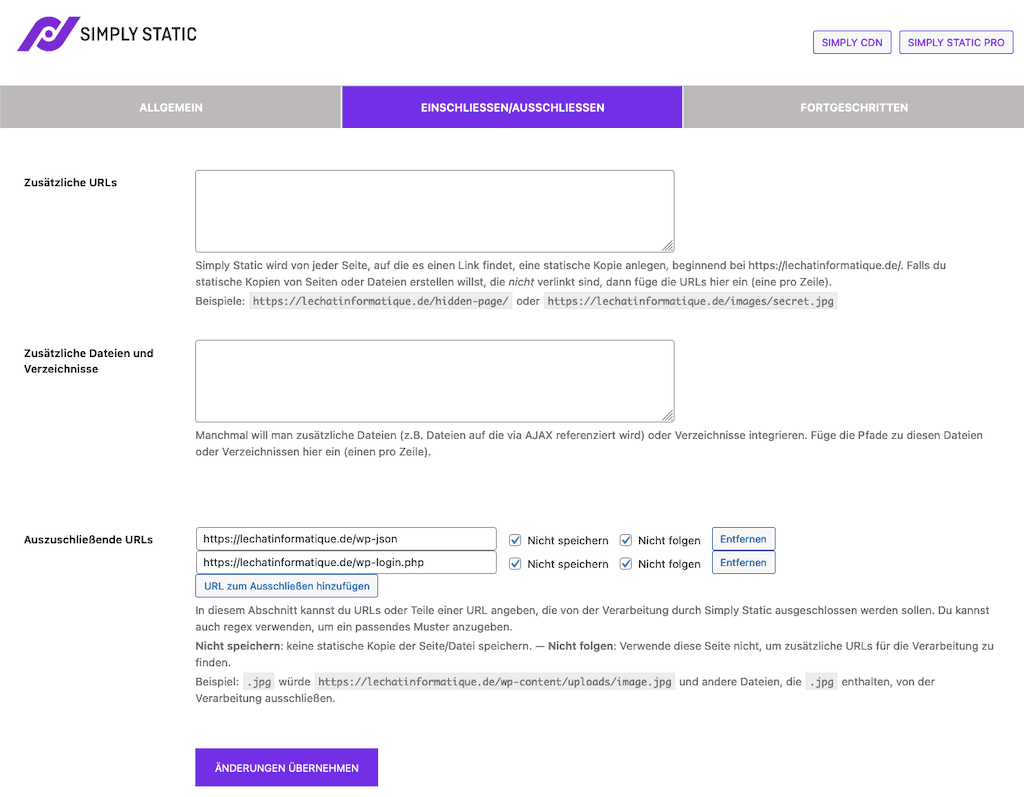
Ausgehend von der Startseite ermittelt das Plugin nun über die Linkstruktur alle verbundenen Seiten und erstellt davon statische Kopien. Seiten, die nicht über Links erreicht werden können, aber trotzdem enthalten sein sollen, könnt ihr unter dem Reiter „Einschließen / Ausschließen“ ergänzen. Seiten, die auf eurer neuen statischen Variante nicht mehr notwendig sein werden, wie z.B. das Login, könnt ihr ausschließen.
Das war es auch schon mit den notwendigen Einstellungen. Auf zum Generieren!

Die statischen Seiten generieren
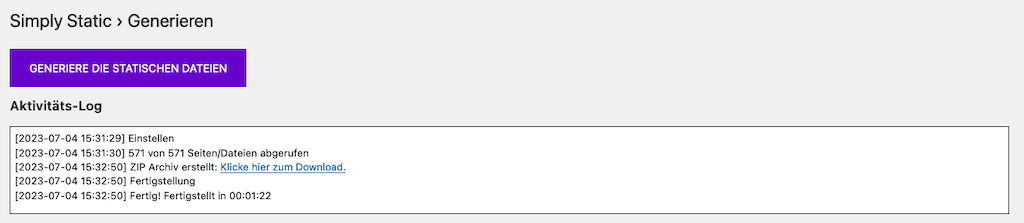
Nun könnt ihr die Website einmal generieren. Ihr erhaltet ein Zip-Archiv, welches ihr am neuen Ort entpackt. Enthalten sind alle wichtigen Dateien zum Betreiben der statischen Seite.

Vorteile von „Simply Static“
Durch das fehlende Backend ist ein betrügerischer Angriff um ein Vielfaches schwerer und die Seite lädt extrem schnell. Trotzdem kann man weiterhin die Inhalte komfortabel in WordPress pflegen und die Vorteile der vielen Plugins nutzen.
Nachteile von „Simply Static“
Simply Static ist in der kostenfreien Version wirklich nur für den Betrieb von statischen Seiten geeignet. Weder eine Kommentarfunktion noch ein Kontaktformular sind nutzbar. Aber tatsächlich gibt es genau solche Projekte. Und dann ist es einfach genial. Oder man erwirbt die Pro-Version, mit der Kommentare, Formulare (leider nur Gravity Forms und Contact Form 7) und Mehrsprachigkeit ebenfalls möglich sind.
Möchtet ihr etwas auf der Website ändern, dann müsst im Anschluss den ganzen Prozess wiederholen. Also Änderung im WordPress Backend, dann generieren der statischen Dateien, dann Übertrag im Hosting.
Fazit
Auch wenn ich aufgrund von Kontaktformular, Kommentaren und Mehrsprachigkeit das Plugin nicht für mich verwenden kann, finde ich es äußerst gelungen und sehr schön konzipiert. In einem Kund*innen-Projekt habe ich es verwendet und da funktioniert der Workflow mit Änderung und Aktualisierung auch wunderbar.
Habt ihr Erfahrung mit Simply Static oder alternativen Verfahren? Schreibt mir gern!




Hallo Manja,
ich möchte zu Deinen vortrefflichen Beitrag ergänzend von meinen mehreren Stunden Lehrgeld berichten:
Seit längerem benutze ich das schlichte Plugin „Authenticator“ der Inpsyde GmbH. Dieses Plugin ermöglicht es, eine WordPress-Seite nur angemeldeten Benutzern zugänglich zu machen. Mit anderen Worten: Um die Seite zu sehen, benötigt man ein Konto und muss angemeldet sein. Zum Beispiel verwende ich das Plugin für unsere geschlossene Webseite für unsere Klassentreffen.
Ist das Plugin „Authenticator“ aktiv, funktioniert das Generieren einer (dynamischen) WordPress-Webseite zu einer statischen Webseite NICHT! Grund ist, dass WordPress keine Anfragen an sich selbst stellen kann, weil ein Loginformular vorgeschaltet ist.
Das Selbe wird wohl genau so mit ähnlichen aktivierten Plugins, welche eine Under-Construction-, Maintenance-Mode- oder eine Coming-Soon-Page erzeugen, der Fall sein …
Mit besten Grüßen aus Dresden,
Bildermann
Hallo Bildermann,
vielen Dank für das Teilen deiner Erfahrung.
Websites im Maintenance-Modus habe ich schon erfolgreich statisch generiert, das sollte eigentlich kein Problem sein.