Einer der wichtigsten Aspekte bei der Gestaltung einer Website ist die Wahl der richtigen Schriftart und deren Darstellung. Die überwiegende Mehrheit der Websites erfordert viel Textinhalt, der wahrnehmbar und lesbar sein sollte. Nicht nur Menschen mit Sehbehinderungen haben Schwierigkeiten, Texte zu lesen. Auch Menschen mit Lernschwierigkeiten wie Legasthenie können Probleme bekommen.
Der Schlüssel zu einem barrierefreien Text ist die gute Lesbarkeit der Schrift, die durch verschiedene Schriftarten, -größen und -farben ausgedrückt wird.
Gibt es Die barrierefreie Schrift?
Es gibt leider nicht die eine Schrift, die für alle Sachverhalte passend ist. Menschen mit eingeschränktem Sehvermögen benötigen zum Beispiel einen größeren Text. Menschen mit Legasthenie haben vor allem Probleme mit ähnlich aussehenden Buchstaben. Sie benötigen eine unterstützende Schrift, die aber nicht besonders groß sein muss.
Dennoch gibt es allgemeine Merkmale, die unabhängig von der gewählten Schrift gültig sind. Und es gibt spezifische Merkmale nach denen ihr gezielt Schriften auswählen könnt.
Allgemeine Merkmale für barrierefreien Text
Die Web Content Accessibility Guidelines (WCAG, englisch für „Richtlinien für barrierefreie Webinhalte“) sind mit Vorgaben für die optimale Darstellung von Textinhalten recht zurückhaltend. Ich habe aber noch ein paar Aspekte zusammengetragen, die meiner Meinung nach wichtig sind.
- die Schriftgröße am besten in relativen Größen wie rem, em und % angeben, um Skalierbarkeit zu gewährleisten
- Farbe und Hintergrundfarbe kontrastreich gestalten
- Textausrichtung möglichst linksbündig, auf jeden Fall für Fließtext
- Fließtext maximal 700-900px breit
- sehr dünne und sehr fette Strichstärken nur sparsam einsetzen
Eine barrierefreie Schriftart auswählen
Nicht alle Schriftarten wurden mit Rücksicht auf eine barrierearme Gestaltung entworfen. Woran erkennt ihr, ob eine Schrift nun geeignet ist?
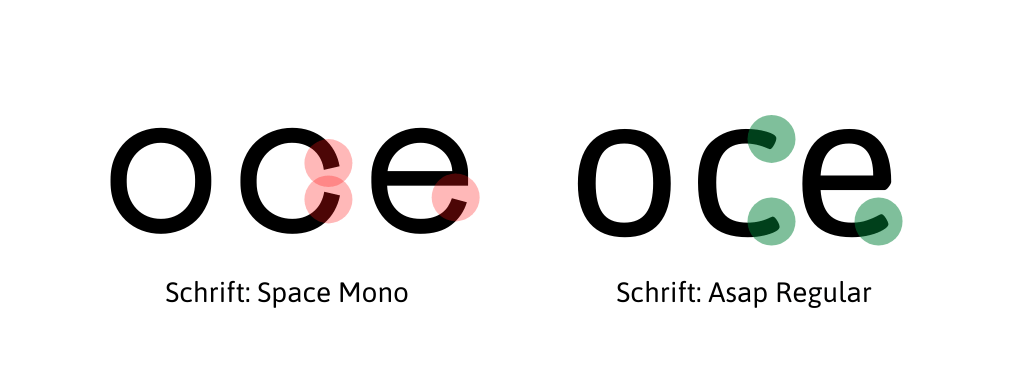
Offene Buchstaben
Sind die Öffnungen von c oder e zu eng, dann sind sie sehr leicht mit einem o zu verwechseln. Weite Öffnungen führen zu weniger Verwechslungen und einem leichteren Lesefluss.


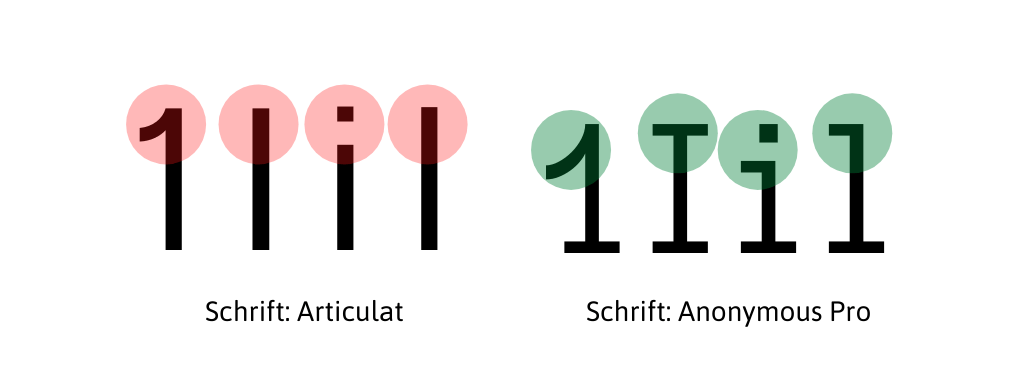
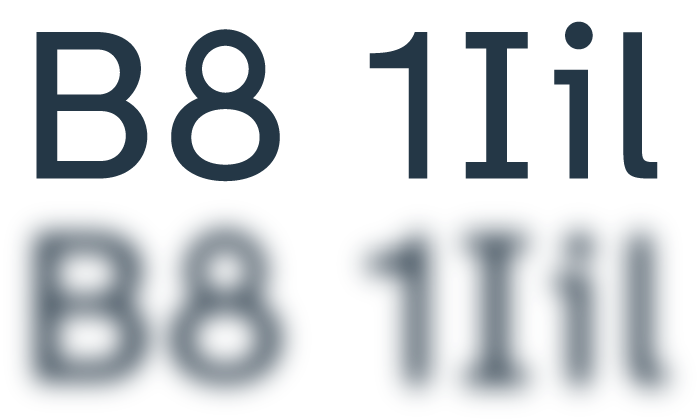
Imposter
Imposter oder Hochstapler sind bestimmte Buchstabenformen, die so gestaltet sind, dass sie anderen Buchstabenformen ähneln (z. B. ein großes i und ein kleines l). Das macht es schwerer, zwischen den betreffenden Buchstaben zu unterscheiden.
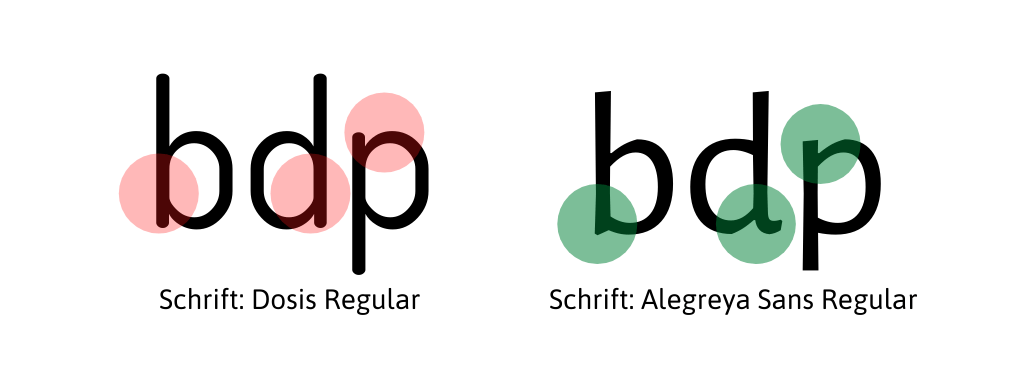
Spiegelung
Buchstabenpaare wie d und b oder p und q sind gespiegelte Buchstaben. Sie zu unterscheiden, fällt Legasthenikern oft schwer. Durch die besondere Gestaltung gelingt eine Unterscheidung leichter.

Empfehlungen für barrierefreie Schriften
Schriften transportieren so viel Emotionen und Werte, dass die Konzentration auf wenige Schriftarten wirklich eintönig wäre. Nein, das muss auch gar nicht sein. Achtet vor allem beim Fließtext auf einen guten, zugänglichen Lesefluss. Hier ein paar Schriftarten, die auf jeden Fall einen Blick wert sind. Falls ihr ebenfalls eine barrierearme Schriftart kennt, lasst es mich gern wissen.
Standardschriften
Auch einige standardmäßige Schriftarten sind barrierearm. Das liegt zum einen daran, dass sie viele Anforderungen erfüllen und zum anderen sind sie weit verbreitet und dadurch dem Publikum bekannt und geläufig.
Die am besten zugänglichen Schriftarten sind Arial, Calibri, Helvetica, Tahoma, Times New Roman und Verdana.

FS ME
Die britische Foundry Fontsmith hat gemeinsam mit der Wohltätigkeitsorganisation Mencap die Schriftart FS Me entwickelt, um die Lesbarkeit für Menschen mit Lernschwierigkeiten zu verbessern.

Atkinson Hyperlegible Font
Diese Schriftart des Braille Institute of America wurde für Menschen mit Sehschwäche entwickelt und legt den Schwerpunkt auf die klare Unterscheidung der Buchstabenformen auch bei vermindertem Sehvermögen.

Lexend
Lexend ist eine variable Schriftart, die nachweislich die Lesefertigkeit deutlich verbessert. Als variable Schrift lässt sie sich stufenlos auf einzelne Bedürfnisse einstellen.
Readex Pro ist die Weltschrift-Erweiterung von Lexend:
https://github.com/ThomasJockin/readexpro

Prüfung auf Barrierefreiheit
Es gibt unzählige, individuelle Barrieren, so dass ein objektives Messen und Prüfen nicht so einfach ist. Einige Tools geben trotzdem Hinweise, ob eure Website als barrierefrei gilt oder nicht. Ob die gewählte Schriftart nun barrierearm ist oder Probleme bereitet, wird bei den Tools allerdings nicht bewertet.
Barrierefreiheit geht alle an
Barrierefreiheit ist kein Extra, welches man zum Schluss des Projekts oben drauf setzt. Es gibt unzählige Möglichkeiten einen Text inklusiver zu gestaltet. Wenn ihr mit Beginn eures Projektes bereits diese Anforderung im Auge habt und auch nicht im Zeitverlauf verliert, dann gelingt es. Und so viel Mehraufwand ist es am Ende auch nicht.


Liebe Manja,
danke für Deinen sehr guten Beitrag.
LG, Karl
(der Bildermann)
Sehr gern!
Spannendes Thema, bin über diesen Beitrag hier gestolpert, eventuell kennen Sie den schon: https://www.netz-barrierefrei.de/wordpress/barrierefreies-internet/barrierefreie-redaktion/texte/visuelle-text-gestaltung/. Als Fazit nehme ich mit, dass die Mainstream-Schriften schon ganz ordentlich sind.
Gruß Kato
Hallo Kato,
vielen Dank! Den Beitrag kannte ich noch nicht. Werde ich mir definitiv durchlesen. Und ja, die Standardschriften sind ganz ok. Vor allem, weil sie vielen vertraut sind.
Sehr schöner Artikel! Das Bild von der Atkinson Hyperlegible Font mit den unscharfen Buchstaben fand ich sehr beeindruckend. Interessant mal von ganz andere Fonts zu hören als sonst.
Mir war bisher nur die Fira Sans bekannt (von Erik Spiekerman für Mozilla gebaut), die speziell auf gute Unterscheidbarkeit von Buchstaben achtet. Sowie natürlich die Lexend, die speziell auf Lesbarkeit gebaut wurde:
https://www.lexend.com/
Vielen Dank für deinen Kommentar! Ich kannte Lexend wiederum nicht und bin sehr begeistert, jetzt noch eine weitere Schrift im Repertoire zu haben. Ich werde den Artikel definitiv um Lexend erweitern müssen. Mit der Fira Sans werde ich nicht so richtig warm. Das kleine g ist so eigenartig, dass ich beim Lesen da immer wieder stocke.