Viele WordPress Themes nutzen den Service von Google Fonts, um euch für die Websites eine große Auswahl an verschiedenen Schriften anzubieten. Das ist sehr komfortabel. Aber es bestand schon seit längerem der Verdacht, dass das Laden der Schriften von der Google-Fonts-Plattform datenschutzwidrig sein müsste.
Leider hat das LG München am 20.01.2022 (Az. 3 O 17493/20) diesen Verdacht bestätigt und entschieden, dass eine Einbindung von Google Fonts, trotz Berufung auf ein berechtigtes Interesse, datenschutzwidrig ist, da bei dem Abruf der Google Fonts die IP-Adresse der Besucher*innen an Google weitergegeben wird.
Das bedeutet, dass ihr Google-Fonts-Einbindungen ab sofort blockieren und durch eine lokale Einbindung der Fonts ersetzen solltet. Wie das gelingt, zeige ich euch.
Was sind Google Fonts?
Google Fonts ist ein Dienst von Google, der über 1.300 verschiedene Schriftarten zu freien Verwendung bereitstellt. Dabei gibt es die Option, die Schrift beim Aufruf der Website über den Server von Google zu laden. Das ist sehr bequem. Leider wird bei diesem Aufruf eben auch die IP-Adresse der Besucher*innen mitgesendet.
Aber es besteht auch die Möglichkeit, Google Fonts lokal auf dem eigenen Server zu speichern und von da zu laden. Damit ist die Kommunikation zum Google-Server abgeschnitten und ihr seid beim Datenschutz auf der sicheren Seite.
Woher werden die Schriften geladen?
Aber wie erkennt ihr, ob und welche Schriften von wo geladen werden? Direkt im Browser! Mit einem Rechtsklick auf eine Textstelle eurer Website öffnet sich ein Kontextmenü. Dort gibt es einen Punkt „Untersuchen“ oder ähnlich (die genaue Bezeichnung variiert von Browser zu Browser). Und mit diesem Punkt gelangt ihr in den technischen Unterbau.
Im folgenden Video seht ihr die Untersuchung im Chrome Browser. Dort sucht ihr den Reiter „Netzwerk“ und ladet die Website ein erneutes Mal. Ihr seht nun die Ressource der Schriften. In meinem Fall ist es ein lokaler Ordner auf meinem Server. Steht dort aber als Ressource fonts.googleapis.com oder fonts.gstatic.com, so solltet ihr handeln.
Achtung: Da ich es in letzter Zeit häufiger gesehen habe, sucht bitte nicht nur unter dem Abschnitt –>Schriftart, sondern auch beim Abschnitt –>CSS nach verdächtigen Links zu Google. Einige Google Fonts werden direkt über das Stylesheet eines Plugins geladen.
Schriften, die ihr gar nicht verwendet?
Ein häufiges Problem ist, dass ihr die Fonts ordentlich lokal eingebunden habt, aber trotzdem noch Schriften über Google geladen werden, die ihr eigentlich gar nicht verwendet. Hier sind sehr oft Plugins oder Dienste Dritter die Schuldigen. Schriften wie Roboto oder Open Sans deuten auf Google reCAPTCHA, Google Maps oder Youtube Videos hin. Da für diese Dienste die Zustimmung über ein Cookie Banner erforderlich ist und die Schriften in den Diensten integriert sind, ist das laut IT-Rechtskanzlei nicht problematisch.
Google Fonts blockieren
Ok, ihr habt nun entdeckt, dass einige Schriftarten direkt von Google geladen werden. Was tun? Zum einen müsst ihr diese Verbindung blockieren und danach eventuell die Schriften lokal zur Verfügung stellen. Widmen wir uns zuerst dem Blockieren.
Da das Problem nicht nur für uns durch die DSGVO relevant ist, sondern auch die Performance sich durch das lokale Laden verbessert, haben viele Themes und Plugins bereits Google-Fonts-Blocker eingebaut. Also schaut am besten als erstes, ob euer Theme dies vielleicht schon kann.
Per Theme
Im Theme Astra könnt ihr im Customizer unter dem Punkt Leistung die Google Fonts auf lokal laden umstellen. Fertig. So werden sie in einem extra Ordner auf dem Server gespeichert und von diesem Ort lokal ausgespielt.
Das Theme Neve verfügt über eine ähnliche Option nur in der Pro-Version. Dort findet ihr die Einstellungen im Neve Pro-Plugin unter Performance.
Das Theme Generatepress verfügt nicht über einen solchen Knopf. Aber wenn ihr hier keine Google Schrift auswählt, dann wird auch keine verwendet. Das ist doch schon mal etwas. Ihr könnt sofort zum Punkt Google Fonts lokal laden springen.
Im Theme Avada könnt ihr ebenfalls sehr einfach die Google Fonts umstellen. Unter Avada –> Optionen –> Datenschutz wählt ihr für den Google Fonts Schriftart Modus: Lokal.
Per Plugin
Viele Caching-Plugins stellen ebenfalls aus Performance-Gründen Google Fonts auf lokal um. Solltet ihr eins verwenden, so schaut am besten einmal in die Einstellungen, ob das nicht auch schon eine Einstellung dazu vorhanden ist.
| Caching-Plugin | Lokale Einbindung Google Fonts |
|---|---|
| W3 Total Cache | nein |
| Autoptimize | ja |
| WP Rocket | nein |
Solltet ihr keine Möglichkeit im Theme und in den bestehenden Plugins gefunden haben, so gibt es noch den Borlabs Font Blocker oder Optimize My Google Fonts. Diese Plugins blockieren die Google Fonts, so dass jegliche Verbindung zum Google-Fonts-Server unterbunden wird.
Per functions.php
Es ist möglich, die Verbindung zum Google-Fonts-Server auch per Snippet in der functions.php zu unterbinden. Leider ist das von Theme zu Theme sehr individuell und muss mühsam erforscht werden. Am einfachsten ist da der Weg über den Theme-Support.
Google Fonts lokal laden
Je nachdem wie ihr die Verbindung gekappt habt, werden die Fonts nun schon lokal geladen. Am besten jetzt einmal testen. Habt ihr die Verbindung manuell getrennt, dann müsst ihr noch die Schriften auf den eigenen Server bereit stellen.
Per Plugin
Für alle, die sich bei CSS und Child Theme nicht sicher sind, gibt es gute und einfache Plugin-Lösungen wie z.B. Custom Fonts.
Per style.css
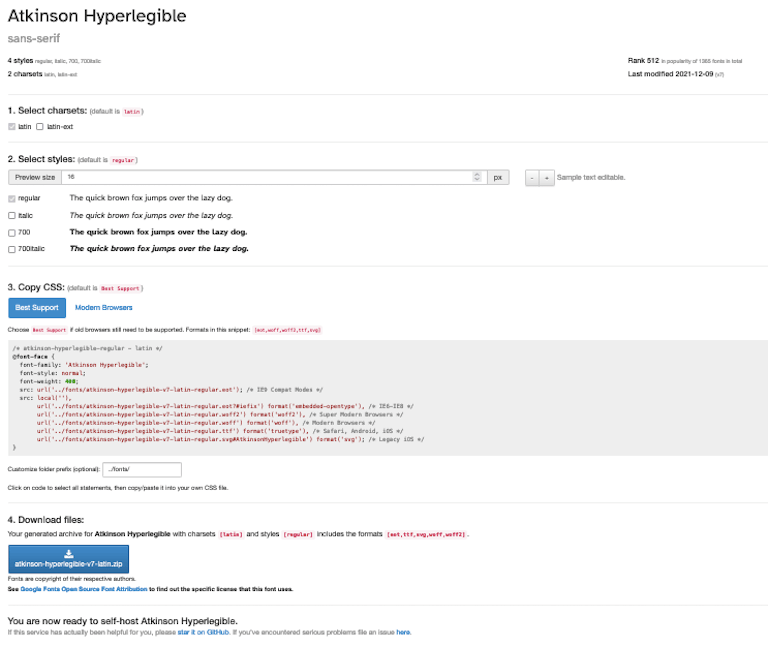
Ihr benötigt zuerst die entsprechenden Schriften, die ihr per FTP auf den Server ladet. Die Schriftpakete bekommt ihr am einfachsten über den Google Webfont Helper: https://google-webfonts-helper.herokuapp.com/fonts

Dort findet ihr zur jeweiligen Schrift auch gleich den passenden CSS-Code für euer Child Theme. Diesen tragt ihr in das Stylesheet des Child Themes ein. Das CSS des Google Webfont Helpers verweist im Standard auf einen Fonts-Ordner im Theme-Verzeichnis. Entweder ihr erstellt den Ordner genau an dieser Stelle oder ihr müsst das CSS anpassen. Sonst werden die Schriften vom Browser nicht gefunden.

Nochmals überprüfen
Ganz wichtig zum Schluss: nochmals prüfen. Werden die Schriften jetzt korrekt vom eigenen Server geladen?
Troubleshooting
Habt ihr eine besonders hartnäckige Google-Schrift? Oder einen anderen Tipp, wie die lokale Einbindung gelingt. Schreibt mir gern einen Kommentar.