Habt ihr euch jemals gefragt, welches Bildformat ihr verwenden solltet, wenn ihr ein Bild auf eure WordPress-Website hochladet? In diesem Blogbeitrag erläutere ich die Unterschiede zwischen den gängigsten Bildformaten und helfe euch bei der Entscheidung, welches Format für eure Bedürfnisse am besten geeignet ist. Fangen wir an!
Fehlt euch ein Bildformat? Dann schreibt mir das gern in die Kommentare.
Geeignete Bildformate für WordPress
Bilder sind neben den Texten einer der wichtigsten Bestandteile von Websites. Sie unterstützen die Botschaft, transportieren Atmosphäre und lenken den Nutzerfluss. Umso wichtiger ist, dass eure Bilder hinreißend aussehen und dazu noch schnell laden. Ist das nicht ein Widerspruch? Ja leider! Man kann aber schon mit dem passenden Bildformat ziemlich viel richtig machen.
Standardmäßig erlaubte Dateitypen für Bilder sind in WordPress JPEG, PNG, GIF, BMP, TIF, WEBP, ICO und HEIC. SVG wird nicht unterstützt, da es ohne weitere Maßnahmen nicht sicher ist. Wie ihr SVGs trotzdem nutzen könnt, erfahrt ihr weiter unten.
JPEG oder JPG
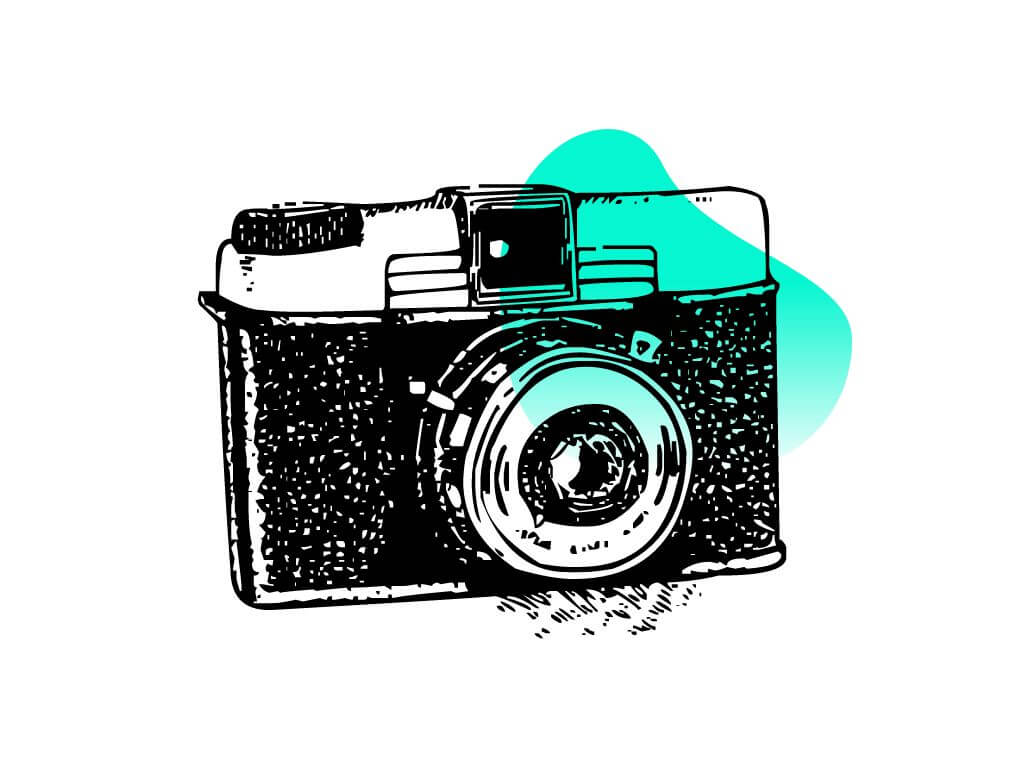
JPEG ist das beliebteste Bildformat im Internet. JPEGs werden mit Qualitätsverlusten komprimiert (auch „lossy“ genannt) und haben dadurch eine sehr geringe Dateigröße. Sie eignen sich perfekt für Fotos.


PNG
PNGs werden verlustfrei komprimiert (auch „lossless“ genannt), das heißt sie enthalten mehr Informationen als ein JPEG. Man kann eine PNG-Datei z.B. mit einem transparenten Hintergrund versehen. Sie eigenen sich deshalb gut für Illustrationen und freigestellte Bilder.
GIF
ist ein Grafikformat für Bilder mit einer sehr begrenzten Farbpalette und einer verlustfreien Kompression. Eigentlich ist diese Begrenzung heute nicht mehr interessant. Aber das besondere an GIFs ist die Speicherung mehrere Einzelbilder in einer Datei, die man durch Abspielen im Browser als Animation nutzen kann.


WEBP
Dieses neue Bildformat bekommt immer mehr Bedeutung. WEBPs sind meist kleiner als JPEGs und trotzdem qualitativ hochwertiger. Leider können ältere Browser dieses Bildformat nicht darstellen, weshalb die Verwendung von ausschließlich WEBP noch nicht ratsam ist.
Die gängigen Bildoptimierungs-Plugins transformieren die vorhandenen Bilder in WEBP als zusätzliche Option. So kann je nach Browser WEBP oder JPEG angezeigt werden. Zum jetzigen Zeitpunkt sicher noch die bessere Wahl.
SVG
SVG (skalierbare Vektorgrafik) ist ein Vektordateiformat. Im Gegensatz zu den pixelbasierten Bilddateien wie JPEGs und PNGs werden in Vektordateien Bilder über mathematische Formeln als Kurven und Linien gespeichert. Dadurch können SVGs in ihrer Größe erheblich verändert werden ohne an Qualität zu verlieren. SVGs sind eine hervorragende Wahl für Logos, Icons und geometrische Elemente.
WordPress unterbindet standardmäßig den Upload von SVGs in die Mediathek. Das hat seinen Grund. SVGs können für den unberechtigten Zugriff auf eure Website genutzt werden. Mit Hilfe von Plugins wie SVG Support oder Save SVG ist aber eine sichere Verwendung möglich.
Nicht geeignete Bildformate
HEIC
HEIC wurde von Apple entwickelt. Es ist wie auch WEBP hochwertiger bei geringerer Größe. Aber leider wird HEIC nur von Apple unterstützt und ist nur über Apple Geräte sichtbar. Das disqualifiziert das Format für die breite Nutzung auf einer öffentlichen Website.
BMP
BMP ist ein älteres Format zur verlustfreien Speicherung digitaler Bilder. BMPs sind in der Regel um einiges größer und daher aus Performance-Gründen nicht empfehlenswert.
ICO
ICO ist ein Dateiformat für Icons. Früher wurden Favicons im ICO-Format verwendet. Heute sind andere Formate gebräuchlicher.
Fazit
Fassen wir zusammen: Bilder sind superwichtig. Dabei ist es immer ein Abwägen zwischen so viel Qualität wie nötig und so kleine Dateigröße wie möglich. Entscheidend für die Wahl des passenden Bildformates ist die Verwendung. Logos solltet ihr als SVG einbinden, Grafiken mit transparentem Hintegrund benötigen ein PNG-Format. Für Fotos eignet sich in der Regel das schlanke JPEG.
Und für die Zukunft denkt schon mal an WEBP, im Moment eher als Zusatzangebot. Später wird es eventuell zum Standard werden. Wir werden sehen!