Mit dem Erscheinen von WordPress 5.0 im Jahr 2018 wurde der alte WordPress Editor durch einen neuen mit dem Arbeitstitel „Gutenberg“ ersetzt. Seitdem hat er sich stark weiterentwickelt und zu einer echten Arbeitserleichterung gemausert. Seit Veröffentlichung wird er Block Editor genannt, da er tatsächlich durch das Anordnen von Blöcken die Struktur der Seite vorgibt. Im folgendem Artikel möchte ich dir erzählen, wie du den Block Editor nutzt und wo du weitere Hilfe bekommst.
Solltest du an dieser Stelle bemerken, dass du in deiner WordPress Installation noch den alten Editor nutzt, dann überzeugt dich vielleicht mein Artikel über die vielen Vorteile von Gutenberg.
Die ersten Schritte
Wer sich früher mit dem alten Editor (TinyMCE) rumschlug, der brauchte Geduld, Kenntnisse in HTML/CSS oder er musste mit der permanenten Begrenzung der Möglichkeiten leben. Das hat sich geändert! Die Anordnung von Elementen wie Texte, Bilder, Überschriften ist im neuen WordPress Block Editor sehr intuitiv und mit etwas Reinfitzeln ist es ein ganz neues und entspanntes Bloggen.
Der Seitentitel
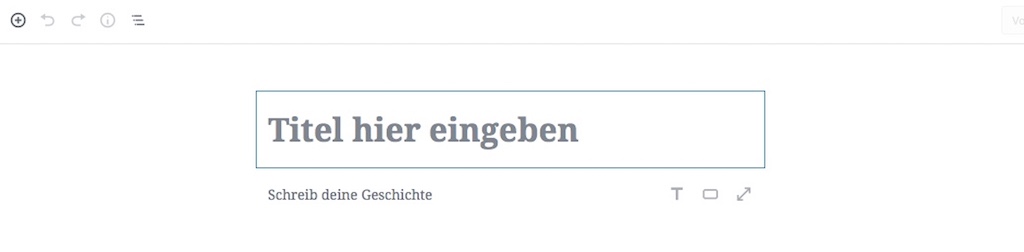
Wenn du einen neuen Beitrag erstellen möchtest, dann erscheint erstmal dieser allererste Block. Den Titel trägst du genau wie im alten Editor ein. Nachdem du Enter drückst, erscheint darüber der Permalink, den du bearbeiten kannst und solltest.

Der Absatz
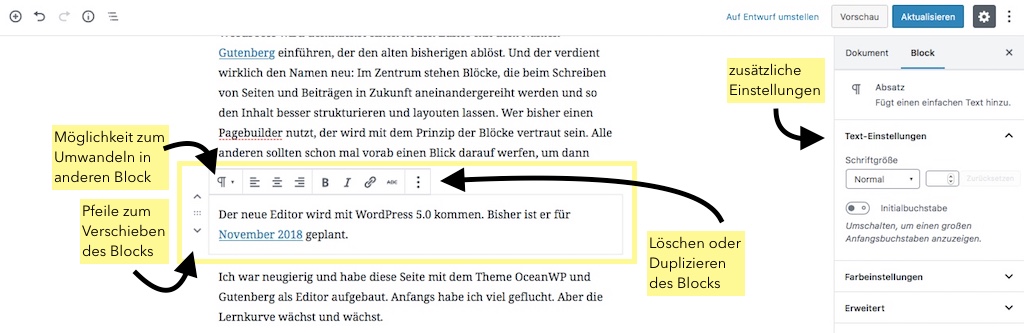
Der am häufigsten genutzte Block ist vermutlich der Absatz. Jedes Enter erzeugt einen neuen Absatz. Möchtest du statt einem Absatz einen anderen Block danach einfügen, dann klicke auf das kleinen Pluszeichen links oben. Wähle den Block aus, den du nutzen möchtest und gebe den Inhalt ein. Direkt über dem Block erscheint eine Menüleiste zum Bearbeiten. Wenn es für den Block weitere Einstellungen gibt, erscheinen die rechts im Einstellungsmenü. Links neben dem Block sind zwei kleine Pfeile, mit dem du ihn jederzeit nachträglich an eine andere Stelle verschieben kannst. Löschen, duplizieren und ein paar andere Einstellungen verstecken sich hinter den 3 Punkten in der Menüleiste.

Überschriften
Überschriften werden zukünftig mit Überschriften-Blöcken eingefügt. Das klingt nicht nur sehr komfortabel, es ist auch so. Block auswählen, Text eingeben und Überschriftsebene anklicken. Fertig.
In der Gutenberg-Fibel findest du alle Blöcke
Wenn du noch mehr Infos über die einzelnen Blöcken suchst, dann schau doch mal in die Gutenberg-Fibel. Dort sind alle Blöcke detailliert und aktuell beschrieben.
Der WordPress Editor und Pagebuilder
Was vor einigen Jahren viele nicht für möglich gehalten haben, ist Realität geworden. Die Pagebuilder wie Elementor, Beaver Builder und WP Bakery kommen mittlerweile gut mit dem neuen Editor zurecht und eine Koexistenz ist möglich.
Du kannst entscheiden, dass du zum Beispiel Beiträge lieber mit Gutenberg schreibst, aber Seiten weiterhin dem Pagebuilder überlässt. Wichtig ist nur, bleibe konsistent und wechsel nicht hin und her.
Du kannst den Editor um Blöcke erweitern
Manchmal reichen die Standard-Blöcke nicht aus. Du hättest gern ein etwas anspruchsvolleres Layout? Oder wie wäre es mit einem Accordeon-Block? Das ist möglich.
Unzähliche Pluginanbieter haben weitere Blöcke erschaffen und sie in Plugins gebündelt. Mein persönliches Lieblingsplugin ist „Ultimate Addons for Gutenberg“, da es meinen Lieblingsblock, den Abschnitt enthält.
Mit dem Abschnitt sprengst du das starre Block-unter-Block-Erstellen. Der Abschnitt ist ein Container, dem du sowohl eine Breite als auch padding und margin für unterschiedliche Breakpoints zuweisen kannst. In ihm finden weitere Blöcke Platz.
Gutenberg ist auf dem richtigen Weg
Du siehst, es ist gar nicht so schwer, mit dem neuen WordPress Editor zu starten. Ich hoffe ich konnte dir mit meinen Infos bei den ersten Schritten helfen. Bleib dran! Mit jedem weiterem Release von WordPress hat er sich verbessert und entwickelt sich das Projekt weiter. Wir können viel Spannendes in 2021 erwarten:
- Noch beschränkt sich Gutenberg auf das Bearbeiten von Inhalten in Seiten und Beiträgen, aber in naher Zukunft wird das Full Site Editing möglich werden.
- Zurzeit können zusätzliche Blöcke nur über das Plugin-Verzeichnis geladen werden. Auch das wird sich mit dem Block-Verzeichnis vereinfachen.

